Site responsive design ou site mobile ?

Aujourd’hui, les internautes sont de plus en plus nombreux à utiliser leur smartphone ou tablette pour une recherche sur internet. Satisfaire l’expérience utilisateur sur mobile devient donc indispensable pour les possesseurs de site internet et nombreux sont ceux à se demander comment faire pour que leur site s’adapte à l’utilisation sur mobile. Faut-il créer un site spécifique pour mobile ou un site reponsive design ? Les explications sont dans cet article mais rappelons d’abord pourquoi il est si important d’adapter son site aux supports mobiles.
Sommaire
Pourquoi privilégier les sites mobiles friendly ?
Il y a de multiples réponses à cette vaste question mais voici les points les plus importants :
Favoriser l’expérience utilisateur
Les utilisateurs de smartphones et de tablettes sont de plus en plus nombreux. L’utilisation d’un support mobile est pour eux un moyen rapide de trouver ce qu’ils cherchent sur le web. Or, s’ils ne trouvent pas de réponse tout de suite ou s’il n’arrive pas à cliquer où ils veulent, ils vont quitter le site et ne jamais y revenir. Quel dommage d’en arriver là, non ?
Améliorer le référencement naturel
Depuis avril dernier, Google a intégré à son algorithme un nouveau critère : le mobile friendly. Le principe est simple, si votre site s’adapte à l’usage sur smartphone, alors Google peut améliorer son classement dans les moteurs de recherche. Ce comportement n’est actuellement visible que sur smartphone avec l’apparition de la mention « Site mobile » qui permet d’informer l’internaute que le site est facilement utilisable sur mobile.

Comment avoir un site adapté aux supports mobiles ?
Si vous souhaitez que votre site internet s’affiche de façon optimisée pour l’affichage sur les smartphones et tablettes, deux solutions s’offrent à vous : le site mobile ou le responsive design.
Il est parfois difficile de faire un choix entre ces deux solutions alors voici quelques explications qui devraient vous aider.
Le site mobile
Le site mobile est une version de votre site entièrement conçue pour une utilisation sur smartphone ou tablette. Lorsqu’un mobinaute souhaite accéder à votre site depuis son smartphone, il est redirigé vers la version mobile du site pour bénéficier d’un contenu adapté. Cette version mobile du site est totalement indépendante de sa version desktop. Il s’agit donc de deux sites différents avec deux URL différentes.
Les + du site mobile
- Permet de créer un site mobile différent de son site desktop (navigation, contenu)
- Permet d’utiliser les fonctionnalités du support mobile (géolocalisation, appel, appareil photo, etc.)
- Chargement rapide des pages
- Ergonomie et navigation pensées pour une utilisation tactile
Les – du site mobile
- Il n’y a plus un mais deux sites à gérer
- Ne peux pas toujours contenir l’ensemble des contenus et fonctionnalités du site desktop
- Le site mobile peut être considéré comme du duplicate content du site desktop ce qui peut entrainer un malus pour le référencement
Le site responsive design
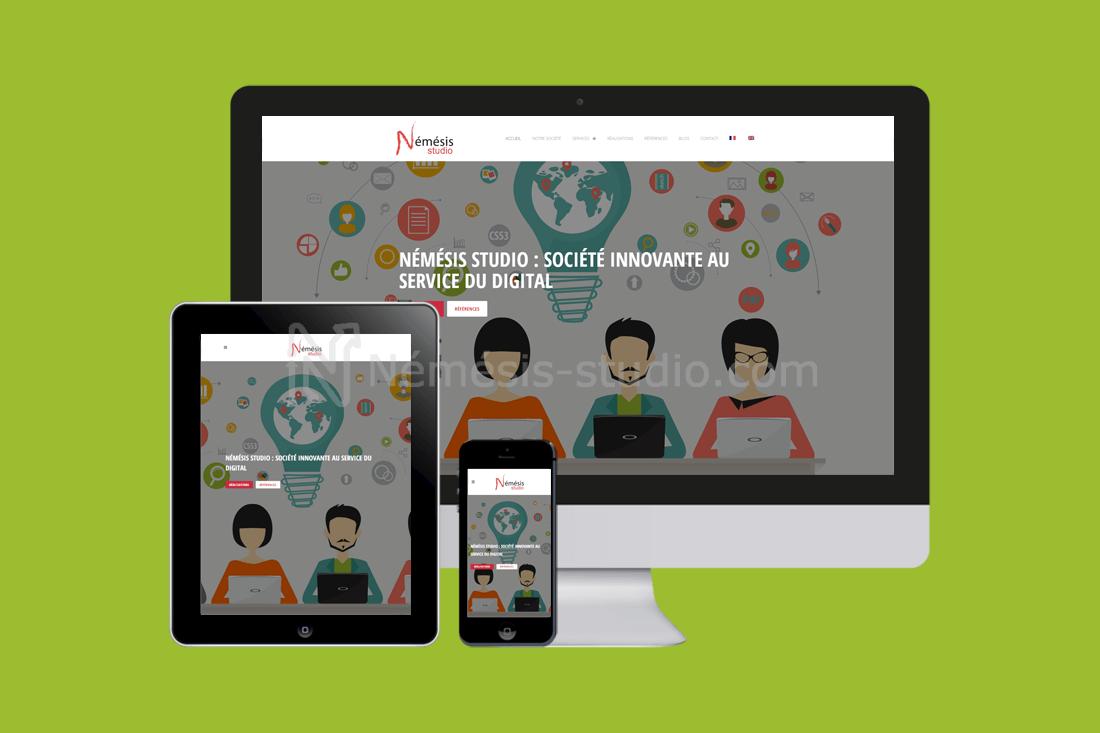
Le site responsive ou responsive design est un site qui s’adapte automatiquement à la taille de l’écran (ordinateur, tablette, smartphone ou même TV). C’est donc le même site qui s’affiche sur tous les supports avec les mêmes contenus, les mêmes visuels et les mêmes URL. Le site de Némésis studio est reponsive design.

Les + du site responsive
- Un seul site avec le même contenu sur tous les supports à gérer
- Affichage optimal des contenus sur n’importe quel support
- Solution appréciée par les moteurs de recherche comme Google
- Référencement conservé quel que soit le support et sans risque de duplicate content
Les – du site responsive
- La durée de chargement des pages peut être plus longue que pour un site mobile
Chez Némésis studio, nous privilégions souvent le responsive design pour ses nombreux avantages mais comme chaque projet est différent, nous pouvons être amenés à vous orienter vers un site mobile. Dans tous les cas, n’hésitez pas à nous contacter pour trouver la solution qui vous convient. Nous serons heureux de vous aider à rendre votre site parfait pour une utilisation sur support mobile.
Tous droits de reproduction et de représentation réservés © Némésis studio. Toutes les informations reproduites sur cette page sont protégées par des droits de propriété intellectuelle détenus par Némésis studio. Par conséquent, aucune de ces informations ne peut être reproduite, modifiée, rediffusée, traduite, exploitée commercialement ou réutilisée de quelque manière que ce soit sans l’accord préalable écrit de Némésis studio. Némésis studio ne pourra être tenue pour responsable des délais, erreurs, omissions qui ne peuvent être exclus, ni des conséquences des actions ou transactions effectuées sur la base de ces informations.